Amazon Key (Car)
The largest and most significant work of my entire career, I worked with an incredible team of talented designers, product partners, and engineers to invent in-home and in-car delivery at Amazon. We first launched in-home delivery in the Fall of 2017, quickly following with in-car delivery in Spring of 2018.
My work performed on this project is extensive, as I was tasked with equal parts new invention, and honing a crafted, unique design. I am currently working as the design lead for the project, which combines individual contributor work, as well as product design leadership.
- View The Work
- http://amazon.com/key
- Launch Date
- Spring 2018
- Work Performed
-
- Interaction Design
- Prototyping
- Research
- Visual Design
- UX Production
- Design leadership
UX Case Study: Amazon Key In-Car Delivery Setup
Overview
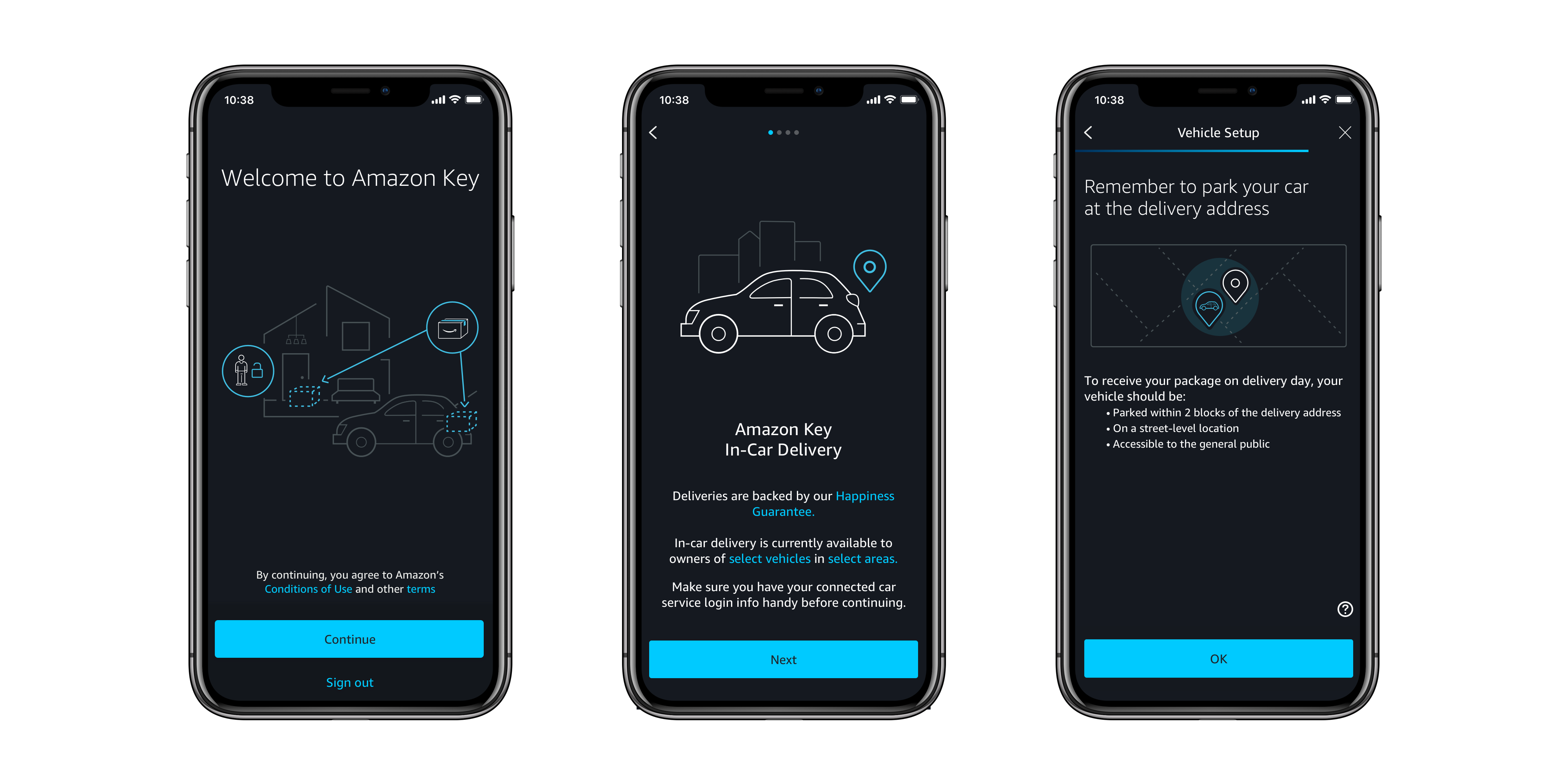
We designed Amazon Key In-Car Delivery to address the growing concern of package theft, by providing package delivery right inside the user's car. Amazon Key In-Car delivery uses the vehicle's built-in cloud connectivity and an iOS and Android app to allow users to set up, see upcoming deliveries, and see deliveries that have occured.
The design challenges involved with a "day one" product are, of course, abundant. Through the design journey, we divided the work into these main categories:
- Setup: Vehicle linking and setup, delivery setup, and general onboarding messaging.
- Shopping: Setting shipping options and discovery during the Amazon shopping experience.
- Delivery: Upcoming delivery cards, notifications, error states, completed delivery cards, and block access.
- Settings/help: Settings, help, feedback, etc.
In this case study, I'll be focusing on the setup portion of the UX design for Amazon Key In-Car Delivery.
Who are the users?
People interested in Amazon Key are those that are frustrated with stolen packages, and also own a modern, cloud-connected vehicle. The type of users for Amazon Key will shift over time, starting with those that are tech-savvy and eventually moving to a broader, less-niche customer-base. As an example, we initially launched with only certain GM vehicles and Volvo vehicles. The audience was fairly narrow, younger, tech-savvy, and probably has a busy life.
Because the userbase is fairly broad, we had to strike a balance between helpful informational setup screens and copy, while giving the user just enough options and technical info to better understand the feature (if they found interest in that feature and wanted to dive deeper). An example of this is the help function we put on most screens which introduce new features to customers.

We provide help CTAs that disclose more information about a feature throughout setup. Tapping the help icon will bring up a customer support help page with more information in it.
My role in the project
I am currently one of two design leads assigned to Amazon Key, focused primarily on in-car delivery and new upcoming features. The team has evolved over time, but over the course of the two+ year project, most of the work specifically on in-car delivery was performed by myself. I worked closely with Suzanne Currie, our lead ux researcher, as well as a number of other designers and design managers, who gave input along the way. The work itself is incredibly cross-functional, so we were often working alongside 3-5 product managers (per feature), backend engineers, iOS engineers, and Android engineers.
As design lead, I was (and continue to be) responsible for the following tasks:
- Identify user frustrations, confusion, and general pain points.
- Participate in both qualitative and quantitative research programs in order to gain insights.
- Translate business needs into user delight.
- Develop design patterns for unique new features.
- Invent unique visual design language that matches Amazon's "devices" feel.
- Develop delightful UX solutions for tech and logistics shortcomings.
- Craft copy that is clear, succinct, and friendly.
- Coordinate design sprints and set timelines and expectations accordingly.
For Amazon Key In-Car setup, I translated a lot of the same design principles, patterns, and language myself and my team had developed for the home portion of Amazon Key to the vehicle use-case. I iterated heavily on our designs through a lengthy alpha-testing period (and continue to iterate). Now that it's live, Amazon Key In-Car Delivery is evolving quickly, to continue to delight and impress our growing userbase.
The Design Process
The design process was, and continues to be, incredibly iterative. We start with an idea, which could be from a designer, product owner, engineer, customer feedback, etc. We would then brainstorm the idea, writing (in JIRA) or whiteboarding the concept until it was time to involve the cross-funcational team into the mix.
One important element that we learned early on is the inclusion of cross-functional team members. It was pointless to dream up design ideas if they couldn't be built. Eventually, we learned to include our cross-functional friends from the start, in order to validate design ideas early on. Once validated, we'd spend some time at the whiteboard, dreaming up what can and can't be done. Once we had cross-functional alignment from sketches, we'd translate those to high-fidelity wireframes. Depending on the feature, we'd work with our design researcher to set up a study to prove or disprove our design theories. These studies varied in implementation, depending on what we determined was important.
Challenges
A significant portion of my initial work on Amazon Key involved crafting the setup UX, which is predicated on three unique high-level challenges that we had to solve:
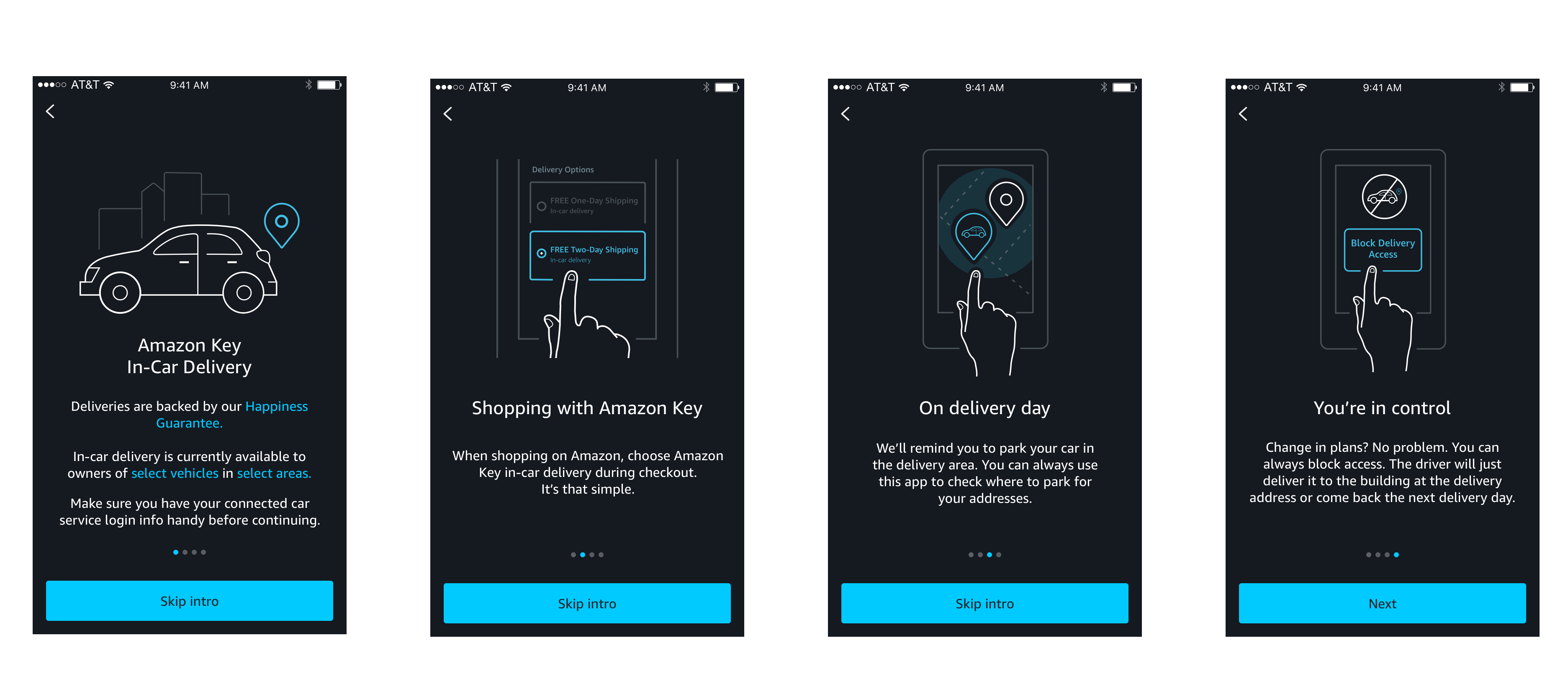
- Explain what it is and how it works. This was something that we initially missed in early versions of the design. We wrongfully assumed users would already understand how it works before finding themselves in the setup flow. During research and alpha testing, we discovered that even though we would let users read a PR-FAQ on the program, they still didn't fully understand many important aspects of it. Clear evidence of this was the fact that during the alpha test, customers simply didn't know they have to have their car in the location the selected at shopping checkout And it makes sense: this is an entirely new product, and people needed clear information on the functionality and features; we would need to explain how Amazon Key should be used. We determined that onboarding cards that explained the high-level basics of how it works would directly address this issue. During early usability research, this theory was proven to be true. Users had a better understanding of the product once they had seen those intial onboarding cards. Some users did mention that they'd like to skip the cards. Because we know that some people simply don't have any interest in reading the cards, we had to use very clear explanatory copy on every screen of setup. The combination of helpful onboarding cards with clear explanatory copy on every screen of the setup flow was how we were able to address this challenge.

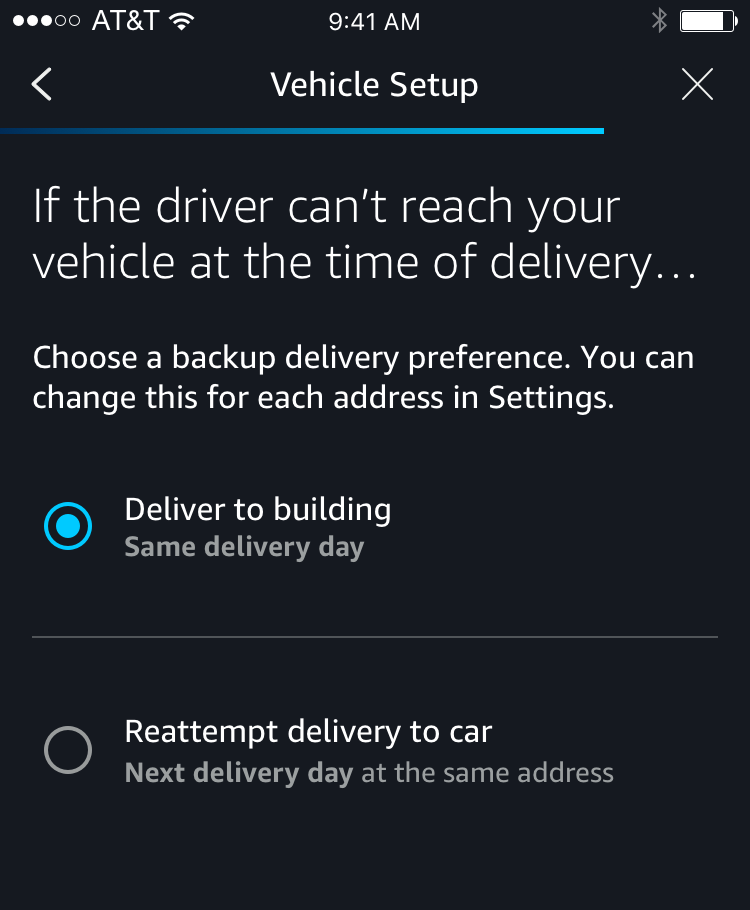
- Establish trust with the customer. We learned that once customers understood how it works, the trust factor went up. We then made sure that the copy on every setup screen used a tone that gave the impression of a responsible, trust-worthy brand. The fact that we were accessing customer's cars is a really unique concept and a lot of our alpha users communicated to us that their cars are considered a private space. We needed to honor that with clear delivery cards and notifications that not only remind them of where they need to park, but also that we'll be accessing their vehicle.
- Work with a growing list of various makes and models of cars. Many vehicle OEMs have choosen to impliment their cloud connected services differently, which posed a huge design challenge for us. Additionally, as it turns out, none of the OEMs have cloud-connected public APIs available for use, so we couldn't simply plug in to their backend. Based on these issues, we had to solve this issue by designing the UX around an included webview of the OEM sign in screens. Adding to that complexity, we had to design for eligibility requirements, such as certain incompatible regions, Amazon Prime vs non-Prime customers.


Due to the secrecy of this project, all the initial research was conducted with a small sample of internal participants - we didn't use any quantitative data until after the project launched and was in the wild. The small sample of a similar demographic (all Amazon employees) proved to be a challenge. During our internal research, we tried our best to choose employees of entirely differet functions and levels to address the single-user-persona issue.
Launch and beyond
Since launching in-car delivery in April 2018, we have iterated setup and many other facets of the experience with weekly design sprints and bi-weekly app releases. Our metric for success is customer happiness, which we take very seriously. The Amazon Key app has two primary customer feedback mechanisms, which are like UX gold for us. As we continue to closely track data and listen to feedback from customers, the unique experience of in-car delivery becomes a delightful normal method for Amazon customers to receive their packages with delight.